Q.クリッカー的なことはできますか? A.できないことはない
目次
1.課題の背景
ある講習会で、参加者から「クリッカー的なことはできますか?」と聞かれたことがあります。WebClassによる授業方法の改善や学生とのコミュニケーションの促進について聞き、講義中の双方向性を高めるクリッカー(いわゆる学生応答システム)との関連を考えたのだと思います。「できないことはない」と答えました。
ただし、実際に使うには搭載した機能以外にも検討すべき課題があるため、割りと応用的で慣れないと難しい部分もあります。ここではいったんの記録として残し、より優れた方法が見つかったら修正していくことにします。
2.「クリッカー的なこと」の解釈
以下の要素を含む使い方を「クリッカー的なこと」と考えます。
- 学生が通信端末を使って回答する(単数選択、複数選択、単語・自由記述)
- 自動的にその回答を集計し、結果をグラフ化(または一覧化)する
- 集計結果を教員と学生がその場で、即時に、割りと見栄えよく確認できる
なお、これは業界で認められている定義ではありません。
3.この記事に関わる2つの前提知識
読み進めるにあたり、以下の理解が必要です。
- WebClassの「テスト/アンケート」機能でアンケートを実施できる
- 回答を受け付けたら、「成績管理」から集計結果を確認できる

WebClassの「アンケート」を使えばデータの回収、自動集計、グラフ化ができるため、前述の「クリッカー的なこと」の1と2を満たしていると言えます。
検討すべき課題は「3.集計結果を教員と学生がその場で、即時に、割りと見栄えよく確認できる」です。
教室で操作にもたついたり、提示した結果の見栄えが悪かったりすると、学生の集中力はすぐに欠けてしまいます。そのため、操作の簡略化と結果の見せ方については十分に検討しておかなければなりません。
4.末本ならこう使う
WebClassをクリッカー的に使う場合の「手順の簡略化」および「結果の見せ方」の例を紹介します。やり方は細かな目的に応じて複数ありますし、全体としてもさらに良い方法があるかもしれません。
[授業準備の段階において]
1.その回の設問群は1つのコンテンツ内に作成する
煩雑にしないため、1回の講義で1つの「アンケート」コンテンツを使うことにします。

2.アンケートとして、回答の入力場所を作る
単数選択、複数選択、単語記述、自由記述をそれぞれ5~6個ほど用意します。

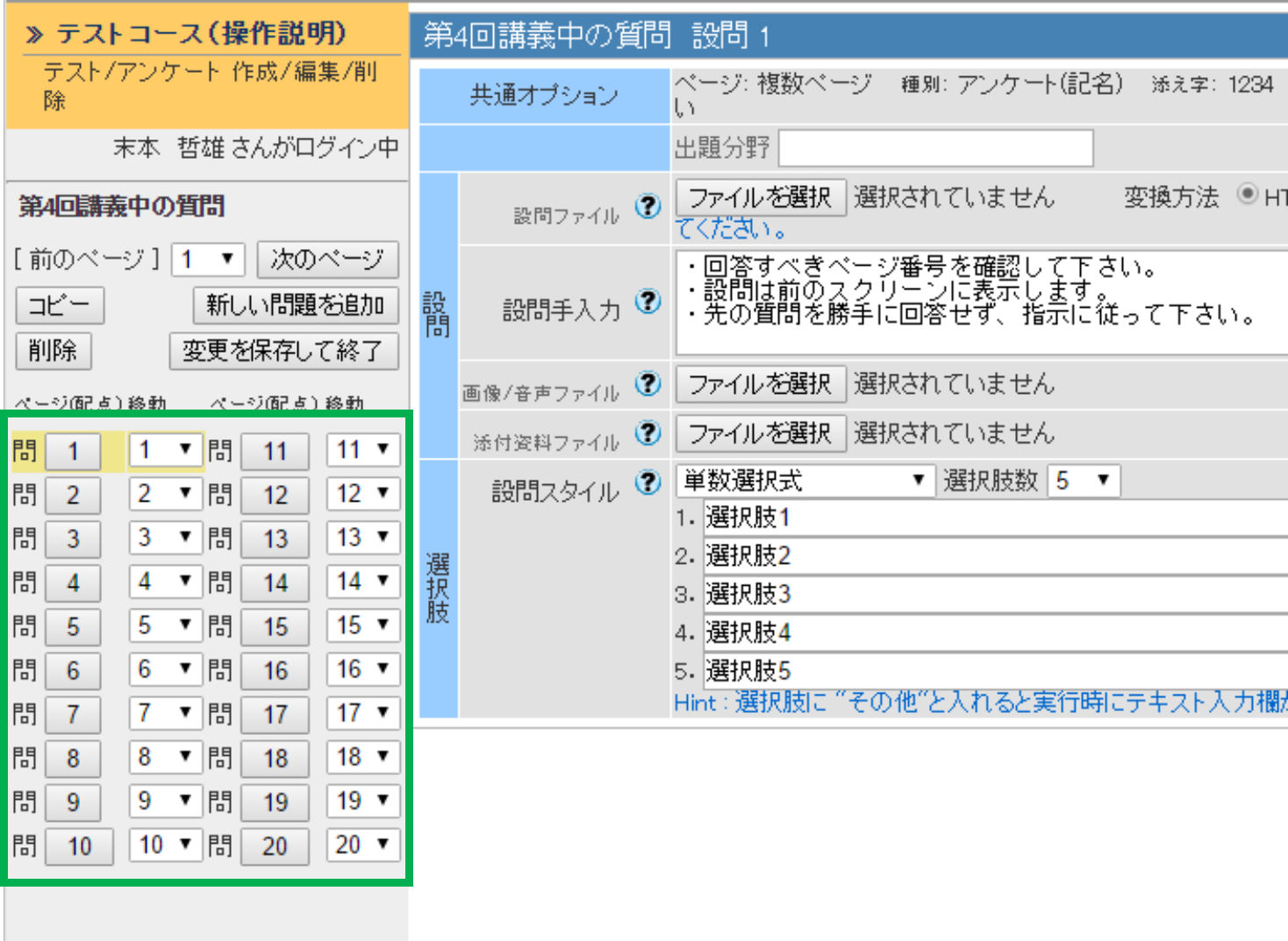
上図では、各設問を順番に5個ずつ作ってみました。
突発的に質問したくなった場合にも対応できるよう、多めに作っています。
(次もこのコンテンツを丸ごとコピーして使おうと思っています)
ただし、「どのような回答形式で、いくつの設問を作るか」が明確に決まっているなら、それに合うように準備した方がよいと思います。
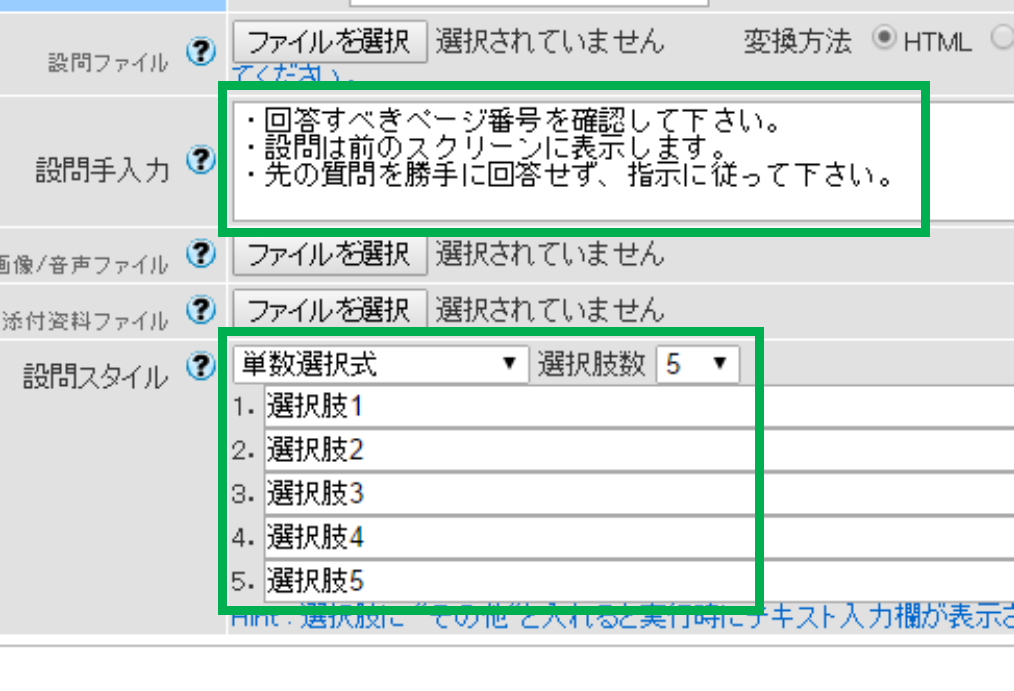
3.行動の指示だけを書き、問題文と選択肢は書かない
このやり方では、学生による回答ページの遷移を制御できません(前図の設問1~20を自由に行き来できる)。これから話す内容と関連ある設問を見られてネタバレとならないように、設問文と選択肢は講義時間中にスクリーンに投影して提示することにします。

選択肢を空白にすると、WebClassとしては項目数の削除の意味になるため、何らかの文字を入れておきます。
[授業開始前の教室において]
4.集計結果をスムーズに投影できるように準備する
集計結果が表示されたWebブラウザの画面をプロジェクターで投影しますが、短時間で手際よく表示できるように準備します。
見栄えの工夫と操作の簡略化に対するポイントは以下のとおりです。
(1)集計結果の分割画面を1画面で表示し、かつブラウザの拡大表示で文字を大きくする
(2)ボタンひとつで集計結果を更新する
4-(1)-1.集計結果を1画面で表示するとともに、ブラウザの表示倍率を上げて大きく見せられるようにしておく(例示)
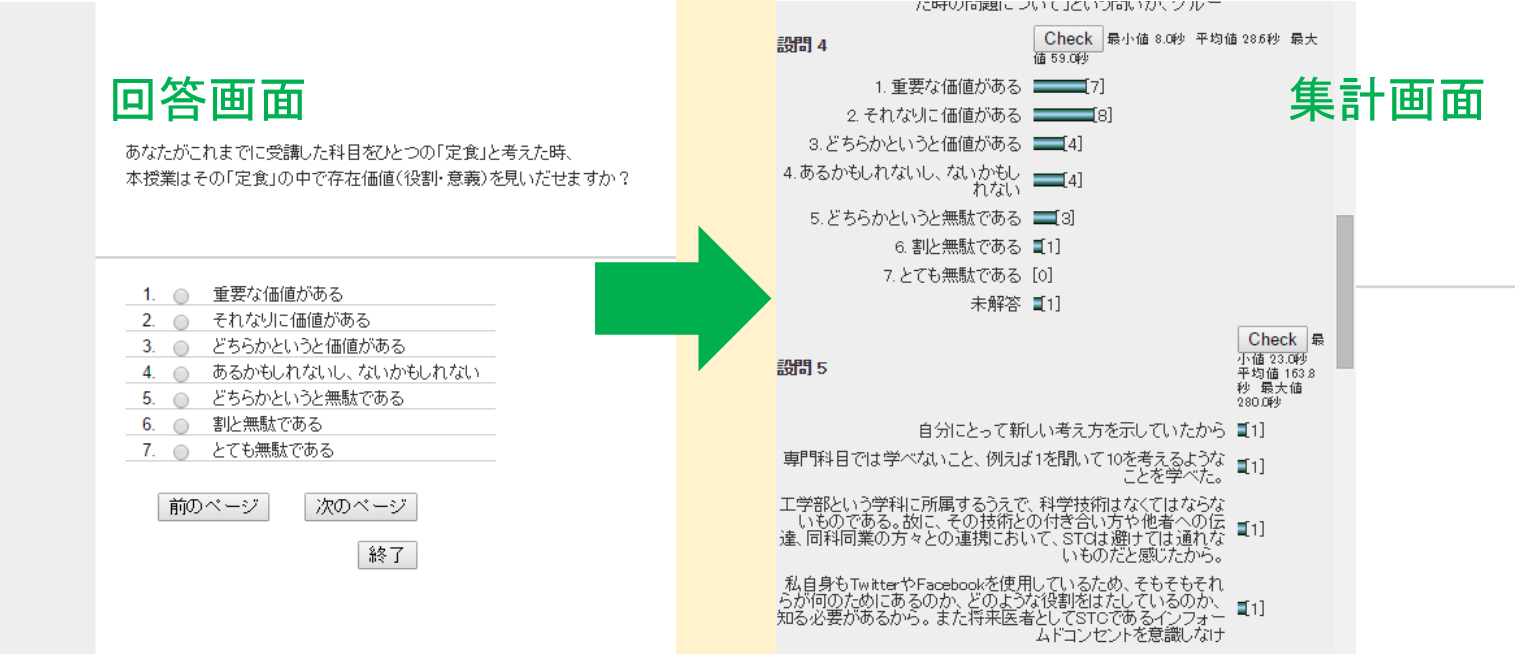
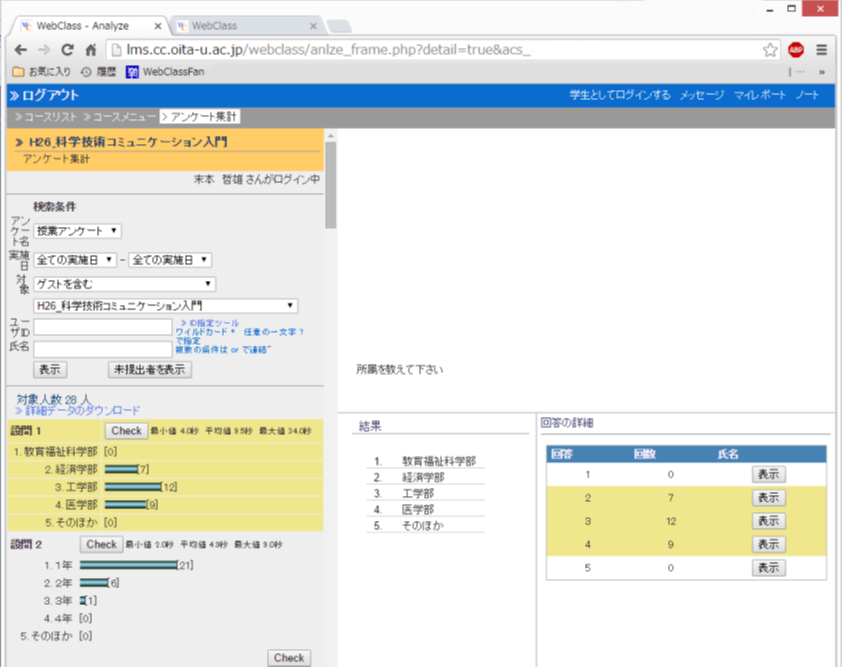
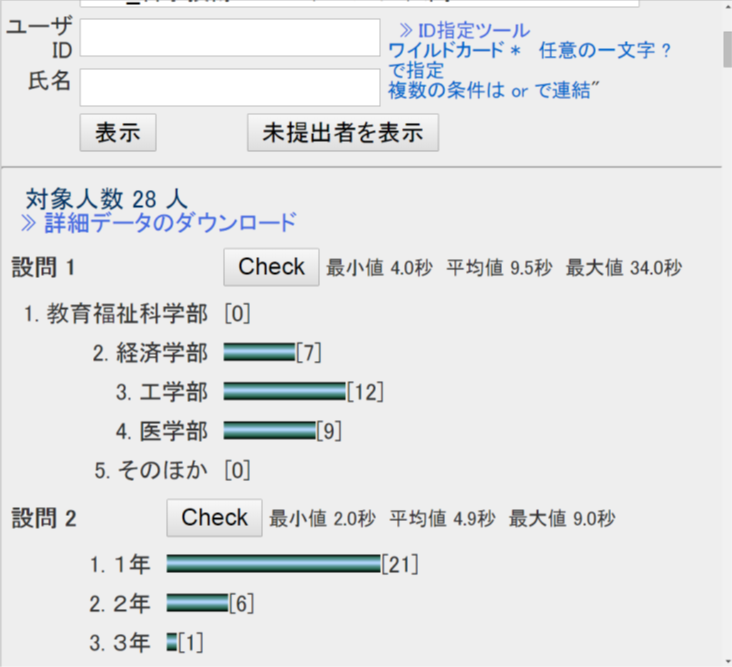
下図は説明用に既にアンケートを実施したものを示しています。
普通に操作すると、集計結果は左右2画面に分割して表示されます。

クリッカーとして使う際に欲しいのは左側ですが、これでは文字が小さいし、グラフも見にくいですね。
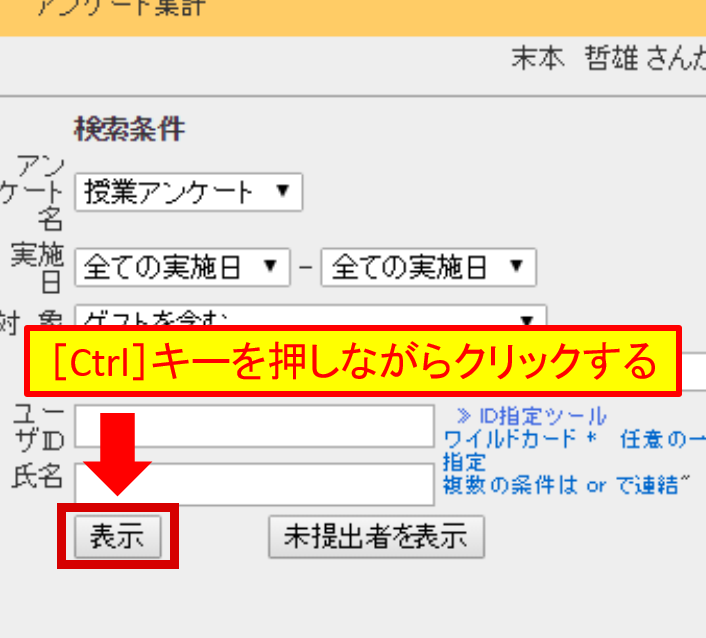
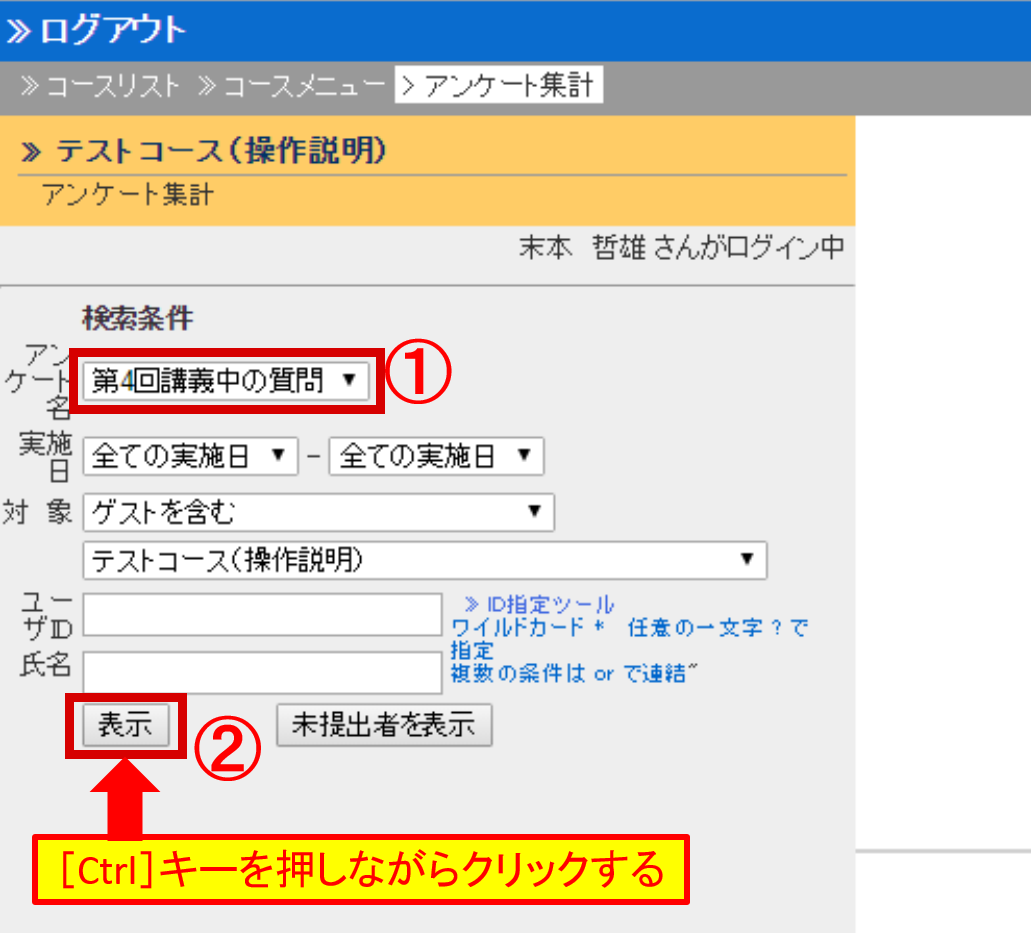
そこで、[Ctrl]キーを押しながら[表示]ボタンをクリックします。

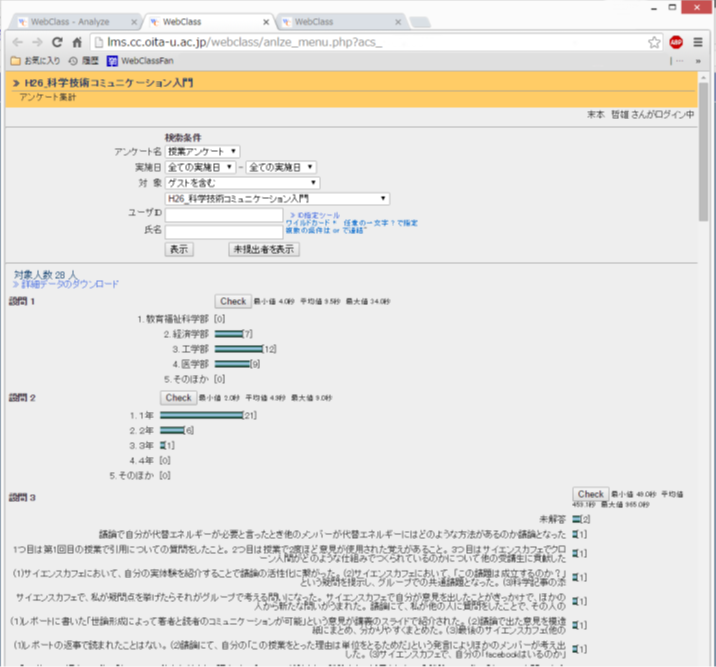
新しいタブが開かれ、左側の画面だけが1画面で表示されます。

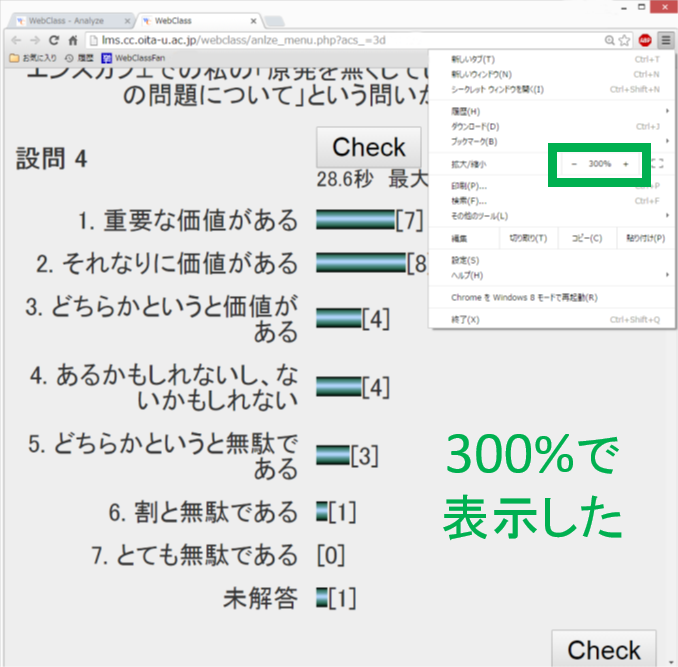
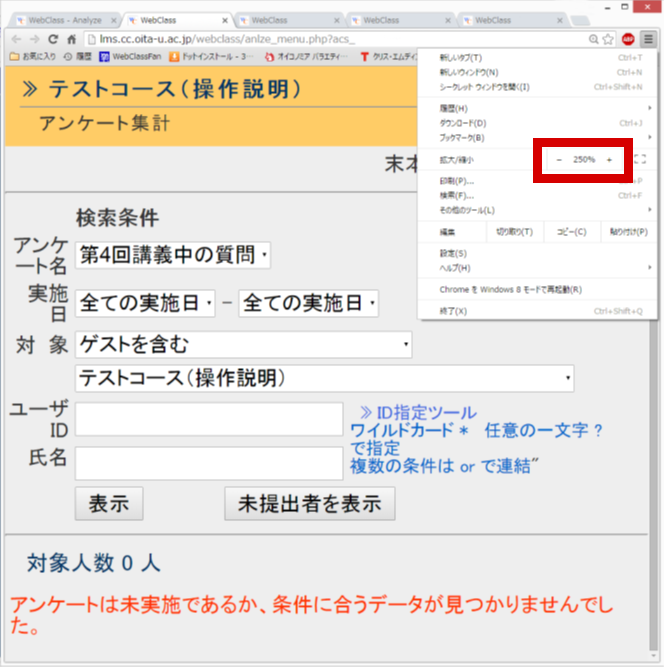
これをブラウザで拡大表示します。

図では300%に拡大しました。これなら、教室の後ろからでもはっきり見えます。
4-(1)-2.集計結果の分割画面を1画面で表示を表示するブラウザの表示倍率を上げて大きく見せられるようにしておく(実際の準備)
それでは実際の使うコンテンツで操作しましょう。
該当のコンテンツを選択し、[Ctrl]キーを押しながら[表示]ボタンをクリックします。

まだ回答されていないため、データのない集計結果が表示されます。

ブラウザの表示拡大で適当な文字の大きさに変えておきます。

[授業時間内において]
5.設問と選択肢(もしくは記述の仕方)を提示し、回答を受け付ける
設問と選択肢を書いたスライドをスクリーンに投影し、回答の指示を出します。
特に
・WebClassのアンケートを利用して回答すること
→「スマートフォンでWebClassにアクセスしなさい」
・何という名前のコンテンツを利用して回答するか
→「『第4回講義中の質問』にアクセスしなさい」
・今の設問はどの回答ページを使って回答するのか
→「この問題は3ページ目の単数選択で回答しなさい」
・先の設問を勝手に回答させないこと
→「回答が終わったら、スマートフォンを置きなさい」
・気になる場合はページを戻って答え直しができること
→「回答を変えたい場合は、○ページに戻って再度入力しなさい」
などの指示は明確に伝えます。
6.回答を締め切り、[表示]ボタンをクリックする
設問スライド(PowerPoint)から授業前に「アンケート集計」まで進めたWebブラウザに切り替えます。
ブラウザで[表示]ボタンをクリックします。(今度は[Ctrl]キーを押す必要はありません)
回答データが更新され、結果が再表示されます。
必要であれば、スクロールをして見やすい位置にもっていきましょう。

7.上記5・6と同様に、その後の回答を受け付け、[表示]ボタンをクリックして結果を表示させる
回答データが更新され、結果が再表示されます。
スクロールが必要になるはずです。見やすい位置にもっていきましょう。
教室内での操作と表示がスムーズにできないと、学生はすぐに集中力を欠いてしまいます。
どうしても手間取るなら、WebClassをクリッカー的に使おうとする試みを諦めた方がいいと考えます。
まとめ
簡単に扱え、見栄えのするグラフを出力するように作られた専用のクリッカーシステムには引けを取るかもしれませんが、「アンケート」機能でデータを回収し、自動集計の後、グラフ化すれば、WebClassでも「クリッカー的なこと」は可能です。
ただし、実際の利用においては、講義進行を妨げないだけの手順の簡略化と結果の見せ方に対する工夫は必要でしょう。
以上です。
今回はとてもややこしい話でしたね。
最後まで読んでいただき、ありがとうございます。
 WebClassFan
WebClassFan
この記事にコメントする