「資料」の中でYouTubeの動画を表示させる方法
目次
1.失敗例:そのまま貼り付けるとリンクになる
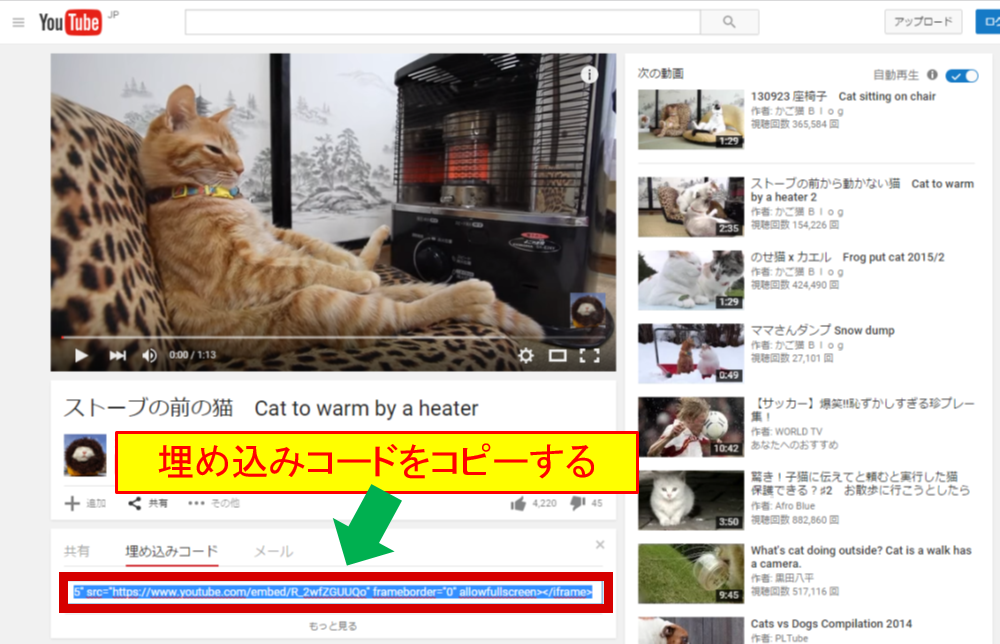
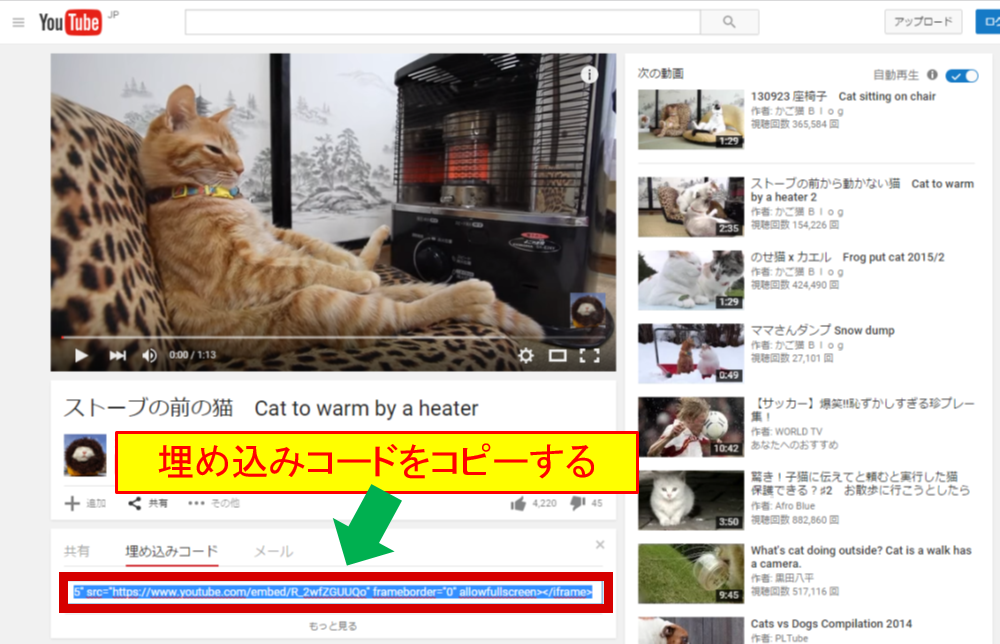
YouTubeの埋め込みダグをコピーする

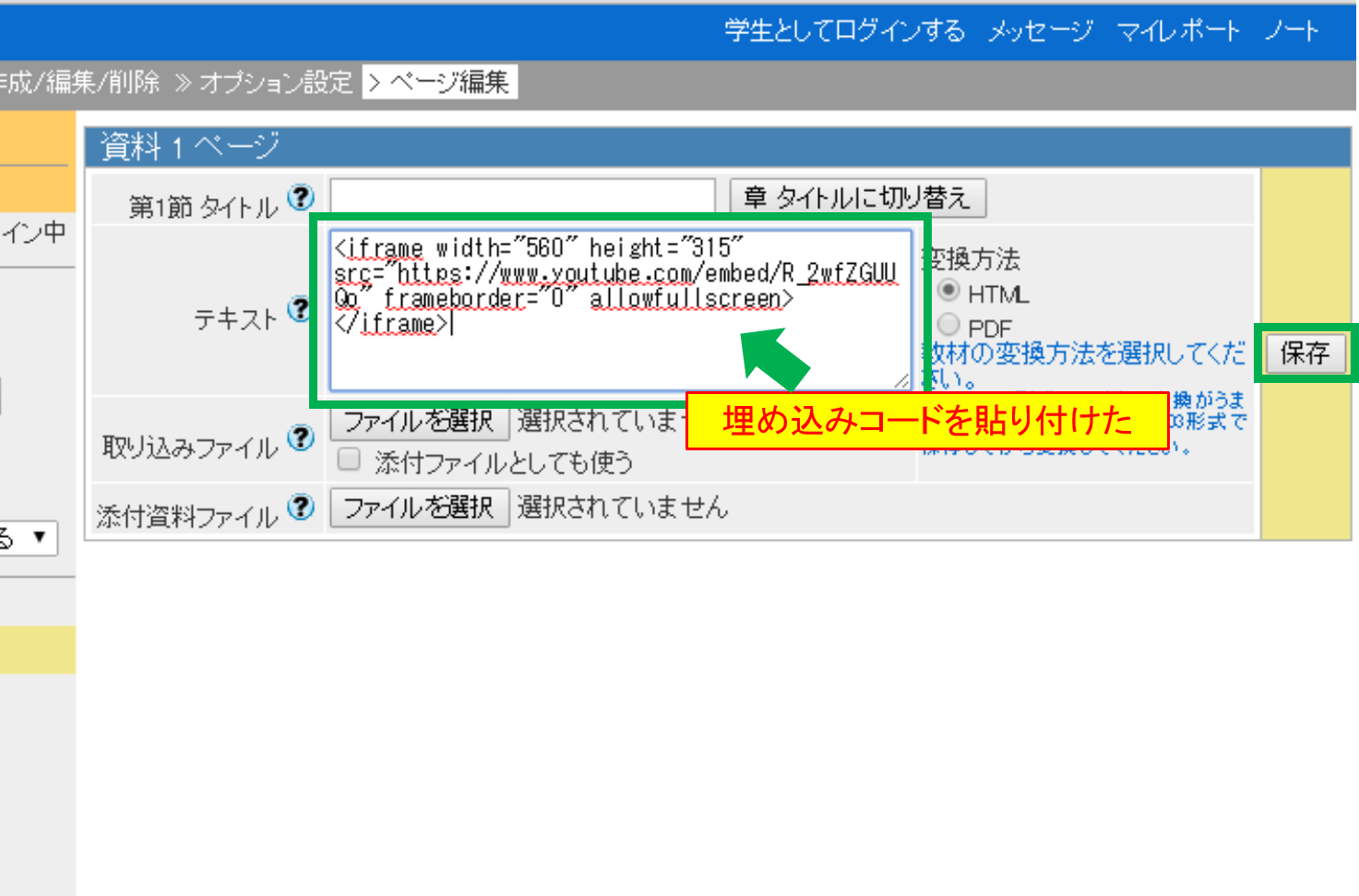
02.資料の枠に貼り付け、[保存]ボタンを押してみる

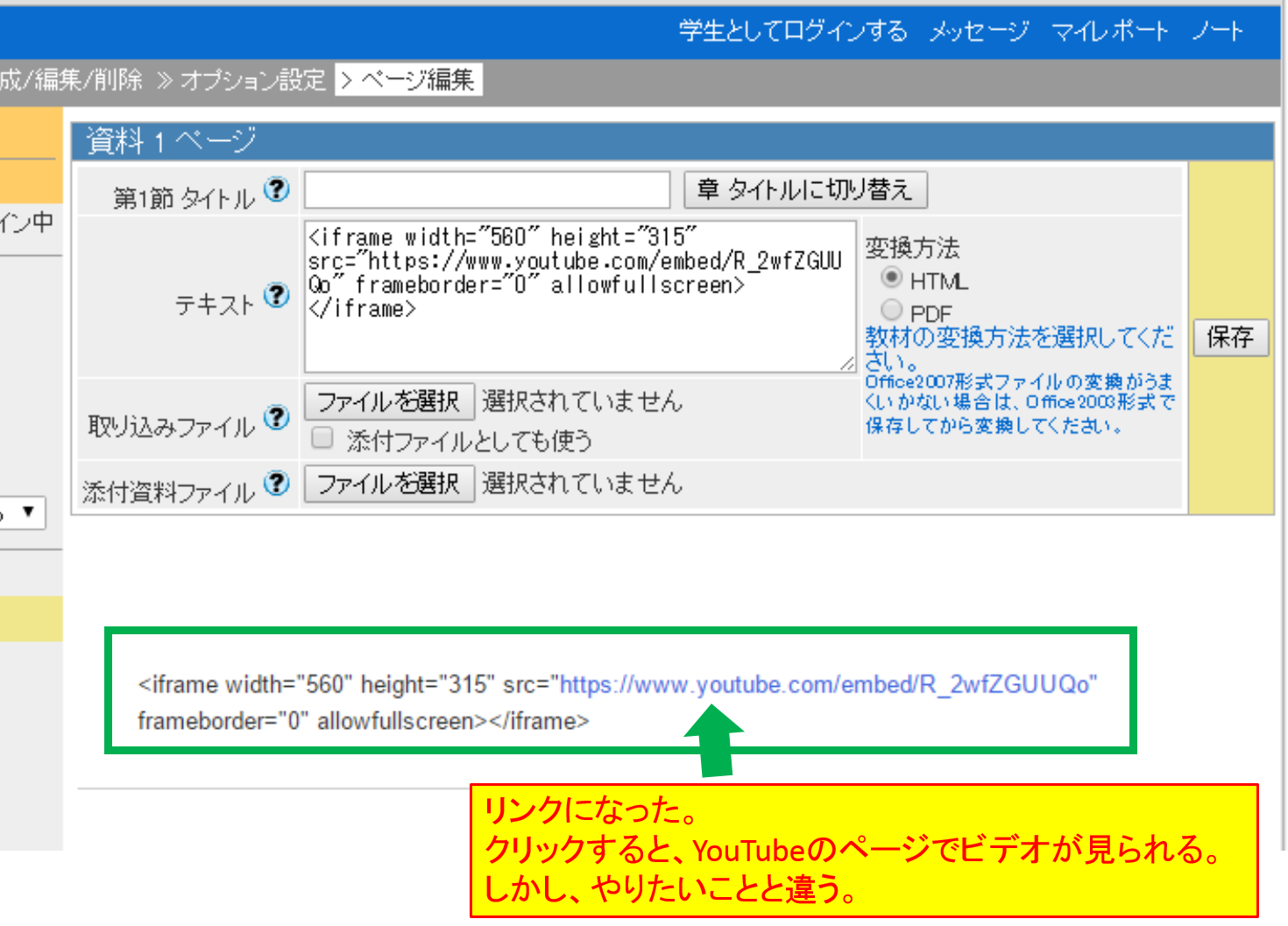
03.文字のリンクになった(これは失敗)

WebClassのフォームエリアではiframeタグが有効に機能しません。そこで埋め込みコードを入ったhtmlファイルを作り、アップロードします。以下に簡単な手順を示します。
2.成功手順:htmlファイルの作成とアップロード
YouTubeの埋め込みダグをコピーする

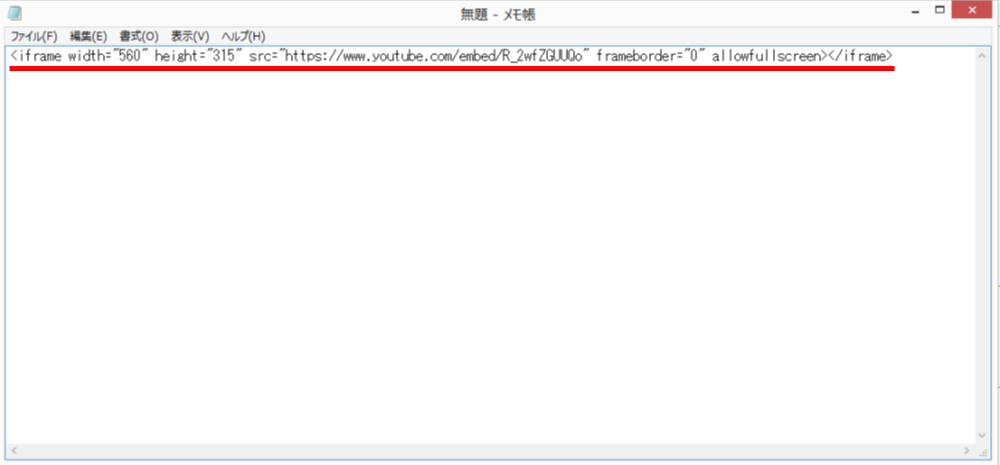
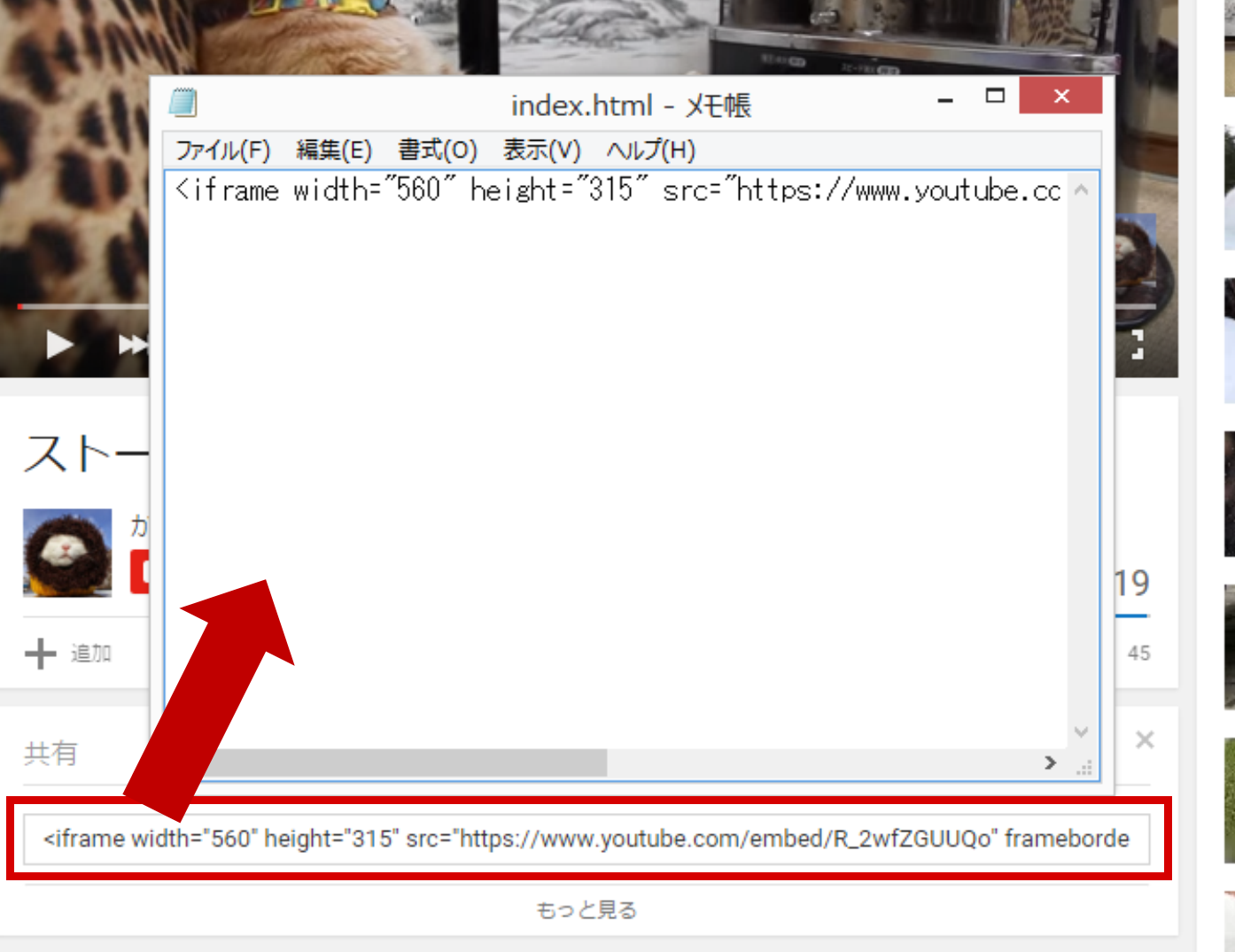
02.新しいテキストファイルを作り、埋め込みコードを貼り付ける

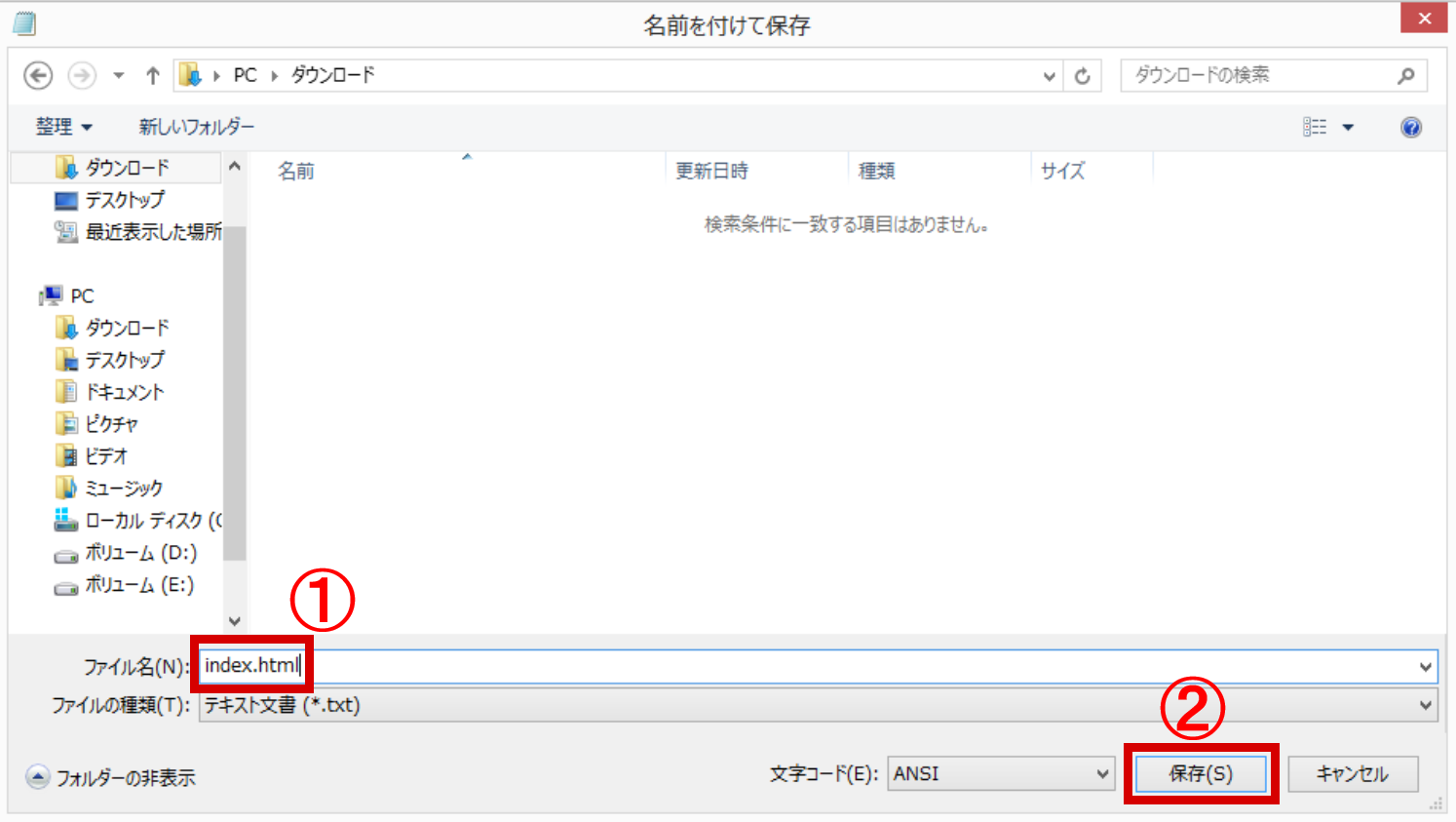
03.「名を付けて保存」する。ファイル名は「 index.html 」とする

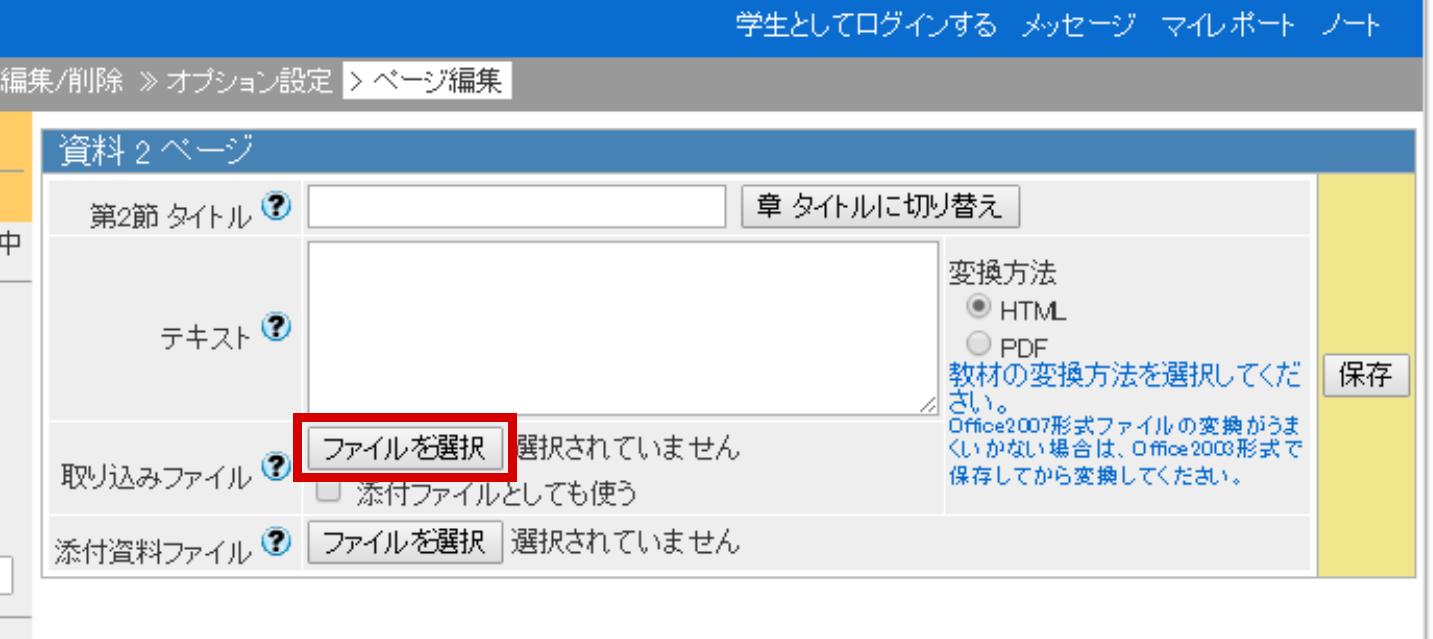
04.「資料」の編集画面で、[ファイルを選択]ボタンをクリックする

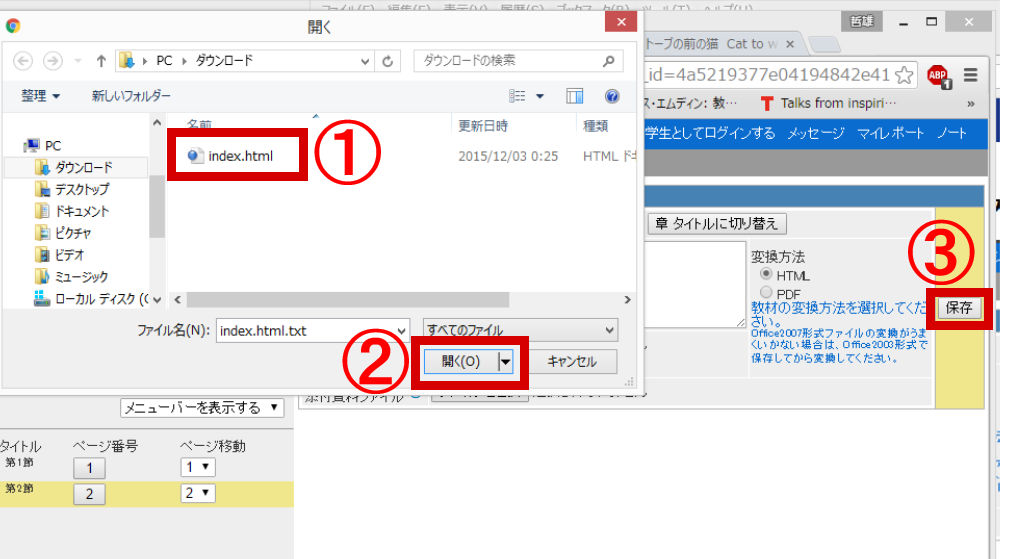
05.先の「index.html」ファイルを選択し、[保存]ボタンをクリックする

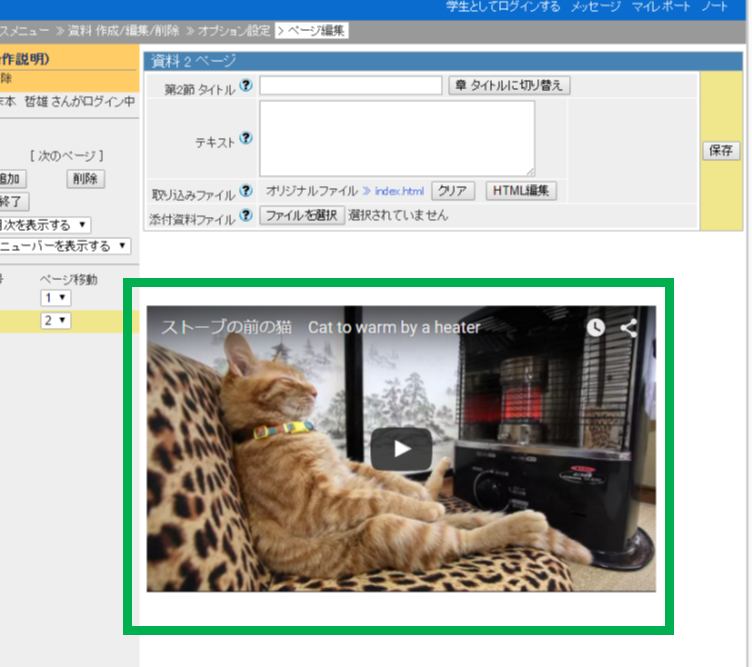
06.WebClassの中でYouTube動画が視聴できることを確認する

埋め込みコードを含んだhtmlファイルとしてアップロードすればよいので、タグやCSSなどを使って説明文や装飾を加えても構いません。
動画が表示されない場合と対策
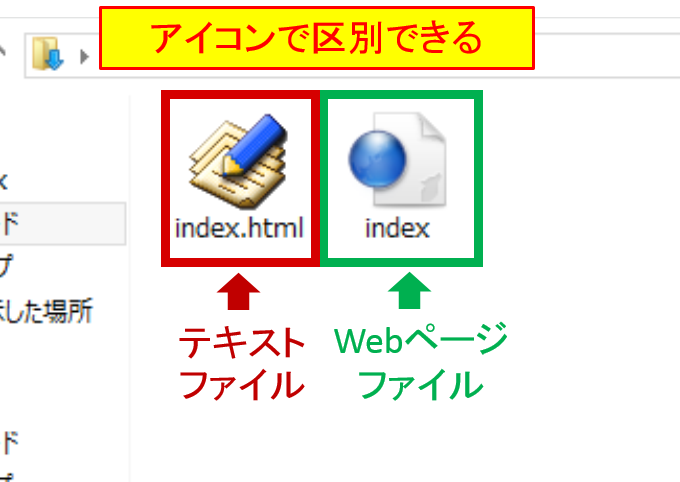
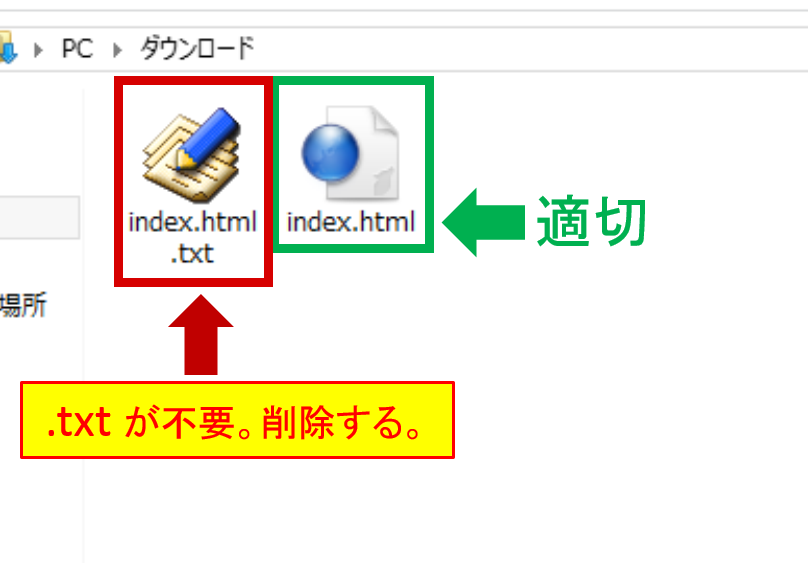
「index.html」がWebページファイルではなく、テキストファイルとして作られると失敗する

ダブルクリックしてみて、Webブラウザで開けたらOKです。
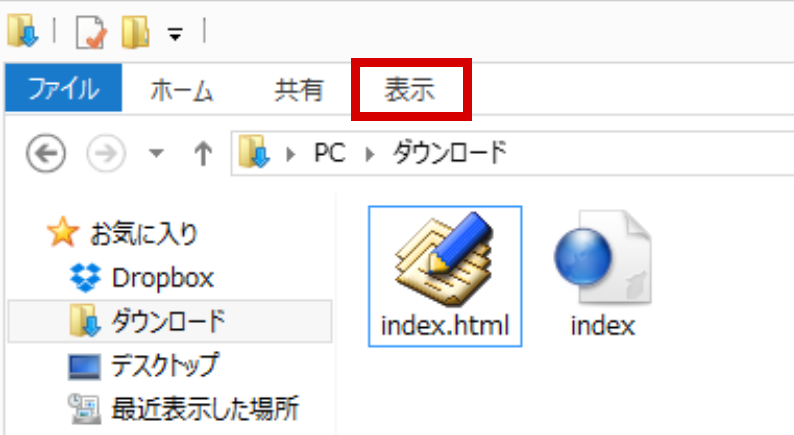
テキストエディタで開いた場合は失敗です。上図の左ファイルは「index.html」という名前ですが、実はテキストファイルです。拡張子を変更して下さい。上図のように拡張子が表示されていない場合は以下の操作を行って下さい。
01.「表示」をクリックする

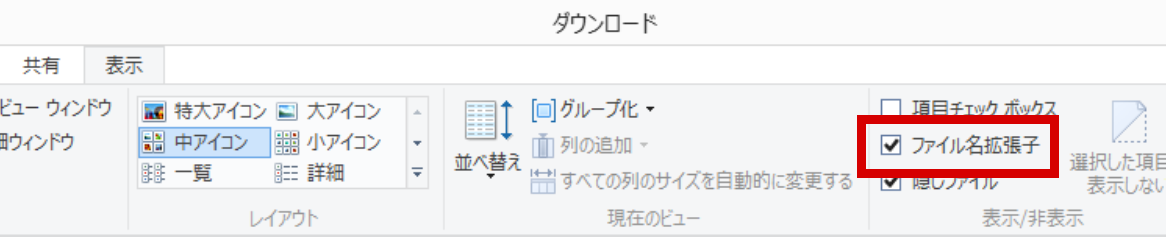
02.「ファイル名拡張子」にチェックを入れる

03.index.htmlであることを確認する。最後に「.txt」などが付いている場合は修正する

04.htmlファイルを「資料」に再アップロードする
埋め込みコードが正しくコピーされていないと失敗する
埋め込みコードのコピーと貼り付けをやり直して下さい

操作は以上です。
最後まで読んでいただき、ありがとうございます。
 WebClassFan
WebClassFan
この記事にコメントする